
vue3 lifecycle hook이란?
Vue3의 생명주기 훅(Lifecycle Hook)이란,
Vue의 컴포넌트가 생성되고 소멸될 때까지의 다양한 단계에서 특정 로직을 실행하도록 할 수 있는 메소드입니다.
이를 통해 개발자는 Vue 컴포넌트의 생명주기 동안에 발생하는 다양한 이벤트에 대응하여 특정 로직을 실행할 수 있습니다.
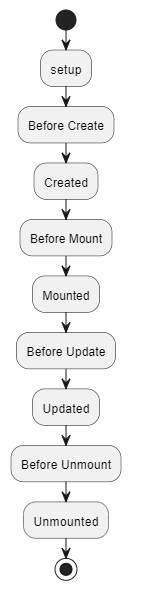
Vue3에서는 아래와 같은 생명주기 훅이 있습니다:
beforeCreate: 인스턴스가 생성되고 반응성 속성이 설정되기 전에 호출됩니다.
created: 인스턴스가 생성되고 반응성 속성이 설정된 후에 호출됩니다.
beforeMount: 인스턴스가 마운트되기 직전에 호출됩니다.
mounted: 인스턴스가 마운트된 직후에 호출됩니다.
beforeUpdate: 데이터가 변경되어 가상 DOM이 다시 렌더링되기 전에 호출됩니다.
updated: 가상 DOM이 다시 렌더링된 후에 호출됩니다.
beforeUnmount: 인스턴스가 해제되기 전에 호출됩니다.
unmounted: 인스턴스가 해제된 후에 호출됩니다.

vue3 라이프사이클 예제코드
Vue 3의 Composition API를 사용한 라이프사이클 훅 예제 코드입니다.
1 | import { onMounted, onUpdated, onUnmounted } from 'vue' |
위 예제는 onMounted, onUpdated, onUnmounted라는 생명주기 훅을 사용하여 컴포넌트가 마운트될 때, 업데이트될 때, 언마운트될 때 각각 콘솔에 로그를 출력하는 코드입니다. 이러한 방식으로 생명주기 훅을 사용하면 컴포넌트의 생명주기에 따른 다양한 로직을 실행할 수 있습니다.