
vue.js provide, inject?
일반적으로 부모 컴포넌트가 자식 컴포넌트에게 데이터를 전달할 때는 props 를 이용합니다.
그런데 부모와 자식 관계가 깊어질수록 props 로 데이터를 전달하니, 프로젝트가 복잡해져서 Event bus나 vuex에 데이터를 담았습니다.
하지만, Vue3에서는 Component 간에 데이터를 공유하고 관리하는 방법 중 하나로 provide와 inject를 제공합니다.
이 것은 주로 컴포넌트 트리에서 부모와 자식 간에 데이터를 전달하는데 사용되며,
간접적인 상속을 통해 중첩된 컴포넌트 구조에서 데이터를 공유할 수 있습니다.
provide
provide는 컴포넌트에서 사용할 수 있는 데이터와 함수를 제공하는 역할을 합니다.
이는 setup() 메서드 내에서 provide() 함수를 호출하여 구현할 수 있습니다.
1 | <script> |
위의 예제에서는 msg라는 이름으로 ‘Hello, Vue3!’라는 메시지를 제공하고 있습니다.
inject
inject는 provide에 의해 제공된 데이터나 함수를 사용할 수 있게 하는 역할을 합니다.
이는 setup() 메서드 내에서 inject() 함수를 호출하여 구현할 수 있습니다.
1 | <script> |
위의 예제에서는 msg라는 이름으로 제공된 데이터를 message에 주입하고 있습니다.
이렇게 provide와 inject를 사용하면, 부모-자식 관계에 있는 컴포넌트 간에 데이터를 쉽게 공유하고 관리할 수 있습니다. 하지만 provide와 inject는 주로 컴포넌트 간에 강력한 종속성을 생성하므로, 사용에 있어서 주의가 필요합니다.
간단한 애플리케이션에서는 props와 emit을 사용하여 컴포넌트 간에 데이터를 전달하는 것이 더 좋을 수 있습니다.
그러나 중첩된 컴포넌트 구조가 복잡하거나,
컴포넌트 간의 데이터 흐름이 복잡한 경우에는 provide와 inject를 사용하는 것이 도움이 될 수 있습니다.
props을 사용하는 것과의 차이점.
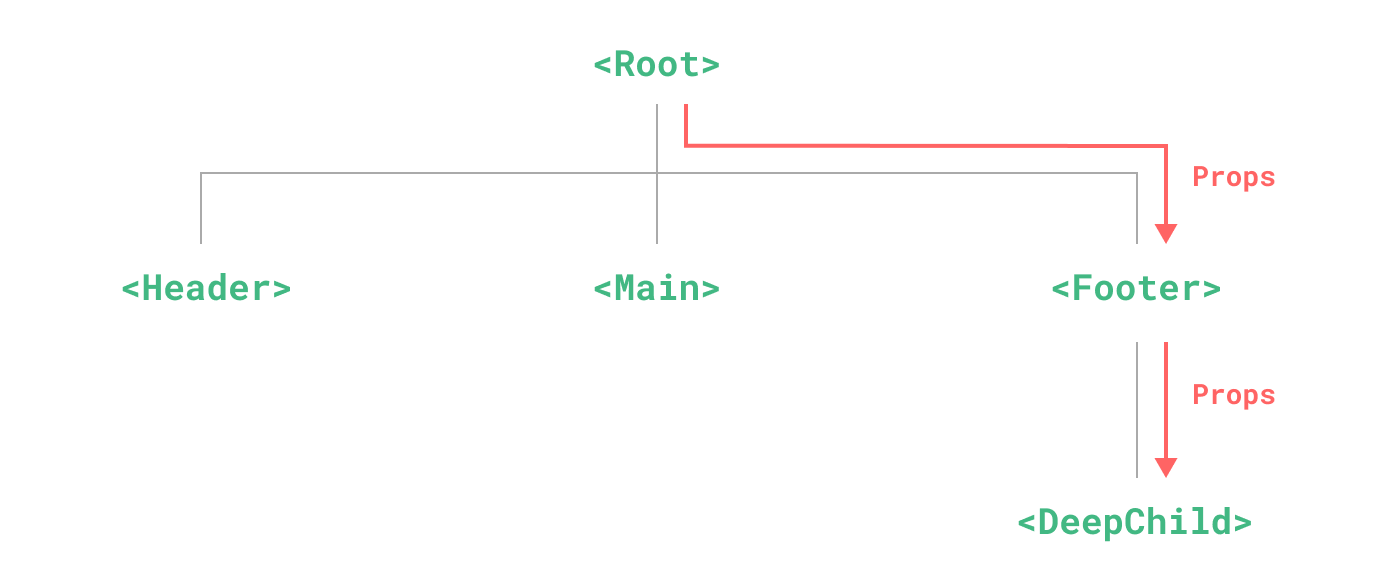
props와 emit은 바로 1단계 상/하 관계에 있는 component끼리만 데이터를 전달 할 수 있습니다.
따라서 아래와 같이, Root 에서 DeepChild로 데이터를 전달하려면, Footer에도 props를 써줘야 합니다.
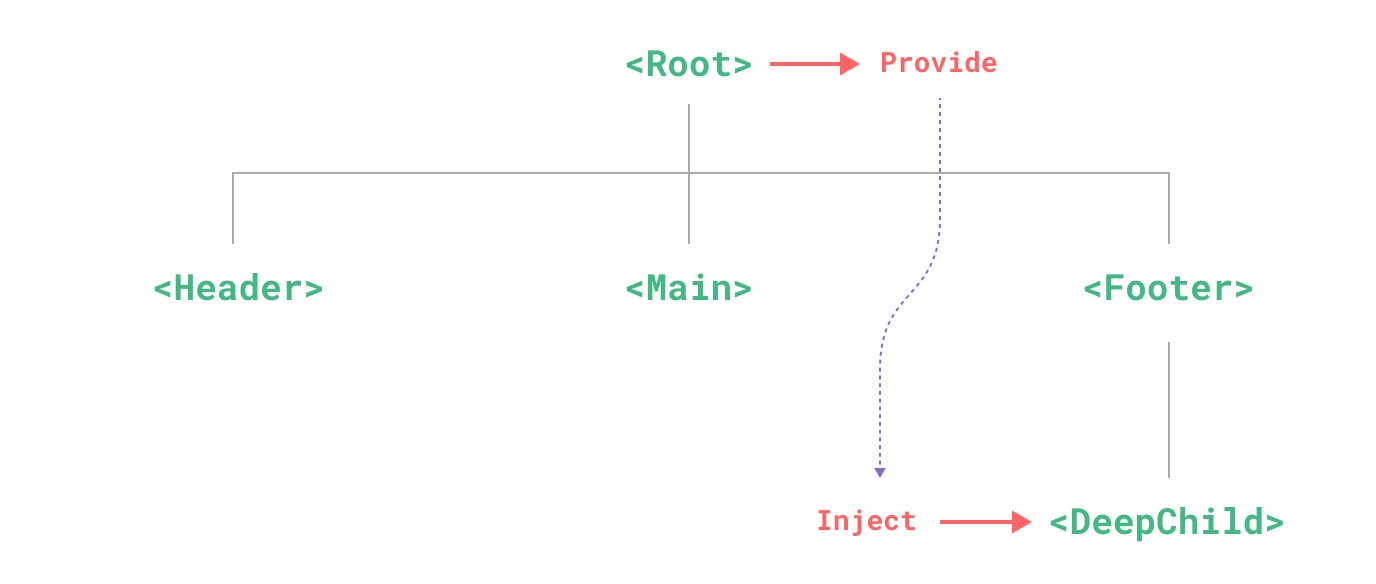
그러나, provide / inject는 아래 그림과 같이,
provide를 선언한 root component의 하위의 하위 component인 DeepChild에 바로 데이터를 전달 가능합니다.
DeepChild에서는 inject를 써주기만 하면 바로 사용가능합니다.
app level 단위(전역) provide사용
아래와 같이 main.js에 createApp을 할 시, provide 메소드를 사용하면 app level 단위로 provide를 사용할 수 있습니다.
1 | import { createApp } from 'vue' |
총평
vuex를 대신해서 사용할 수 있는것처럼 보이는데,
정확히 대체해서 사용해도 되는지는 아직까지는 잘 모르겠습니다.
vuex라는 추가적인 라이브러리를 사용하지 않는것을 굉장히 반길만한데,
과연 vuex를 사용하지 않아도 side effect등이 없는지, 좀 더 공부해보고 프로젝트에 적용해보면서 탐구를 해봐야겠습니다.